Basic Web Design Principles for Stunning and Functional Websites
Share article
Basic Website Design Principles for Building Stunning & Functional Websites

Whether you’re looking to build an online store for your merchandise or build a presence clients can reach out to, creating a world-class webpage is always a worthy endeavor. In today’s digital age, where nearly every valuable opportunity to generate profit is found online, having a proper website is an absolute necessity to stay afloat and thrive.
If you’re not very familiar with the process of developing a website, getting a head start on it can be easier said than done. After all, your business education and experience haven’t necessarily exposed you to concepts such as HTML, back-end development, Java, CSS, and Search Engine Optimization…
And the most confusing among the many concepts you need to deal with? Website design.
A Pleasant Development
Compared to the olden days where bare-bones layouts sufficed to keep a website relevant, designing a successful page today involves a sea of seemingly endless concepts and practices. Even in the case of the smallest, most niche businesses, adhering to increasingly strict standards is paramount for productive results.
Fortunately, recent developments have made it easier for even inexperienced business owners to catch up and know what they want and need. Today, creating the face of a website doesn’t necessarily require knowledge or experience in “hardcore” development practices and principles like coding, frameworks, and the like. In fact, there are many web design builders that anyone can use to create rough drafts of what they want before passing them to a skilled developer to be brought to life!
But before you even think about dragging and dropping shapes until you create something that seems like it will suffice, it pays to first familiarize yourself with
basic web design principles!
Basic Web Design Principles and Why They’re Important
Web design principles—no matter how complicated they sound—are as straightforward as they are impactful when building the best website. These are proactive guidelines that set the foundation for any web development project.
Set basic web design principles outline what business owners and designers need to know when it comes to creating effective outputs that abide by:
- Best practices based on the history of web design
- Key considerations based on consumer tendencies and proven searcher habits
- Points of reference based on standards set by search engines such as Google and Bing and their respective algorithms and ranking systems
With the help of these web design principles, you have a compass that will allow you to negotiate the design process with ease. Considering that there are many possibilities and routes you can take when creating your website, these set guidelines are fundamental in getting the job done right.
If accounting has its basic principles and physics has its laws, think of web design principles as the fundamentals in the aesthetic and performance aspects of website development. Simply following the set standards and rules outlined below will allow you to make the most out of your plans and ensure that your output has the elements it needs for longevity and success!
Basic Website Design Principles To Watch Out For
If you want to ensure that your efforts pay off with ease and fetch you opportunities for profit and success, here’s a quick rundown of the most critical design fundamentals to stick with:
The Rule Of Thirds
One of the most straightforward yet impactful website design principles to consider when building your design is the Rule of Thirds. It is best known for its application in photo composition—something you’ll be working with a lot if you want to make your website more appealing and rank higher. It is quite simple to work with and very easy to apply.
The Rule of Thirds begins by dividing your image into three equal sections vertically and three equal sections horizontally—this creates a grid that will serve as your guide. Following the principle, you should place visual stimuli along these lines or at their points of intersection to employ a pleasing yet productive product.
Apart from making a web design look as appealing as possible, this rule will also allow you to draw the attention of your visitors to the right places that will urge them to take action!
Color Theory
Colors are incredibly important when it comes to designing anything that people will look at, and this includes your website. You need to use colors that work together to make your graphics and other visual elements stand out without being chaotic or overwhelming.
Your brand logo is an excellent jumping off point for your website color scheme. Sprinkle in your signature color among the staid black and white text, and create graphics that have a similar personality to your brand peripherals. It’s a delicate balance between creating something visually interesting yet maintaining a brand identity that your audience will take seriously.
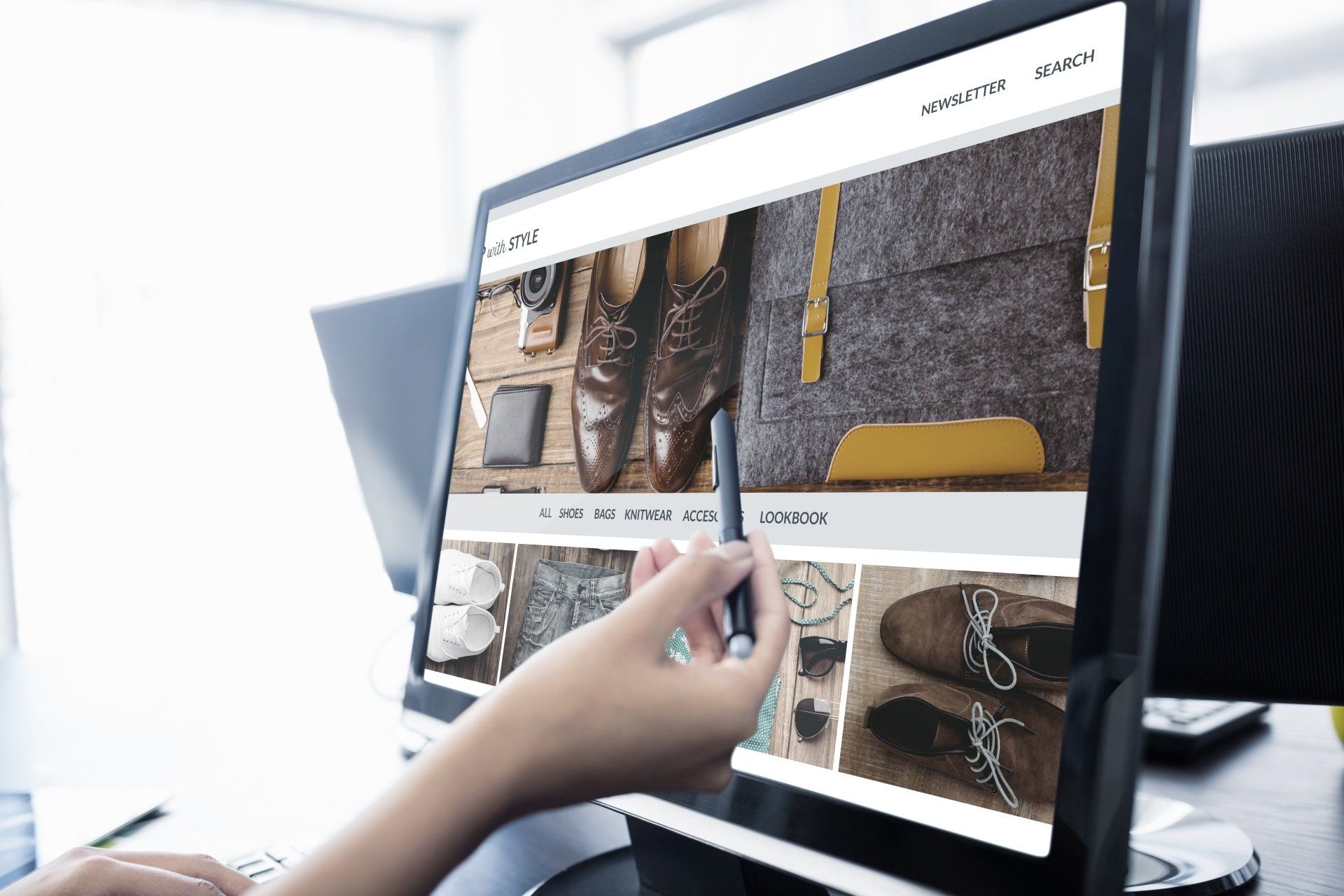
Visual Hierarchy
If there was a website design principle that is non-negotiable for any web development project, it would most definitely be Visual Hierarchy. It pertains to the relative importance that the viewer assigns to a visually differentiated set of objects. In layman’s terms, this means that whenever a person looks at various objects, they tend to focus on which ones stand out or are prominent—creating a hierarchy of sorts.
In the context of website design, this principle comes into play when you lay out an assortment of images or visual elements, as you’ll be required to naturally assign importance. The level of significance is often based on size, which means that bigger pictures are more important and smaller ones are—although also important—less likely to be viewed first.
The principle of Visual Hierarchy is often recycled or interpreted in different forms, which equate to practices that can be used to achieve an attractive and effective web design. Here are some of the most common ways the concept can be enforced to achieve a sense of order in your use of visual elements:
- Typeface Adjustments:
This pertains to the use of text size, font style, and effects to help you rank written information on a page - Sizing and Scaling:
This pertains to the practice of using varying sizes in your visual elements and photos to draw attention to specific items or offers - Focus:
This pertains to the use of “out-of-focus” visual effects—such as depth of field or aperture—to make pictures and fonts feel farther away than clearer or sharper elements.
Leverage These Basic Concepts to Build a Stunning Website Design
Creating a successful and appealing web design isn’t as difficult as you may expect it to be, but it’s a process that entails doing your research and using the right principles to your advantage. With the help of this guide and professional web designers, you’ll be able to create a much more orderly, effective, and attention-grabbing output with your website development project in no time!
The Stack Group designs industry-specific modern websites that have rich functionality and are optimized for desktop, tablet, and mobile screens. Our website packages include customized, unique designs, innovative site features, performance tracking reports, and will load quickly on all devices.
Questions? Have a project you're ready to launch?
Simply text our team at
(857) 256-1295 or send us a message!
Latest Articles