The 12 Commandments of Web Design Every Developer Should Follow
Share article
In the digital age, a website is the cornerstone of any business or personal brand. But simply having a website is not enough; it needs to be aesthetically appealing, easy to navigate, and efficient in converting visitors into customers or followers. In other words, good web design is crucial, and understanding its fundamentals can spell the difference between digital obscurity and success. If the internet is a global marketplace, your website is your storefront—and you'll want it to be as inviting and as accessible as possible.
But what does "good" web design even mean? With design trends constantly evolving and new technologies shaping the landscape, the rules may change, but certain principles remain constant. These timeless tenets form the bedrock upon which you can construct a site that not only looks great but functions flawlessly. Whether you're building a personal blog, an e-commerce platform, or an informational site for your business, following these guiding principles can elevate your web design from good to exceptional.
That's where this guide comes in. Think of the following 12 principles as your commandments, your navigational stars in the ever-changing universe of web design. These aren't quick hacks or superficial tips; these are foundational guidelines that every web developer should internalize to create websites that offer seamless user experiences, simple yet effective layouts, and most importantly, achieve the goals they were designed to fulfill. Read on to discover how to turn these principles into practice and create web designs that stand the test of time.
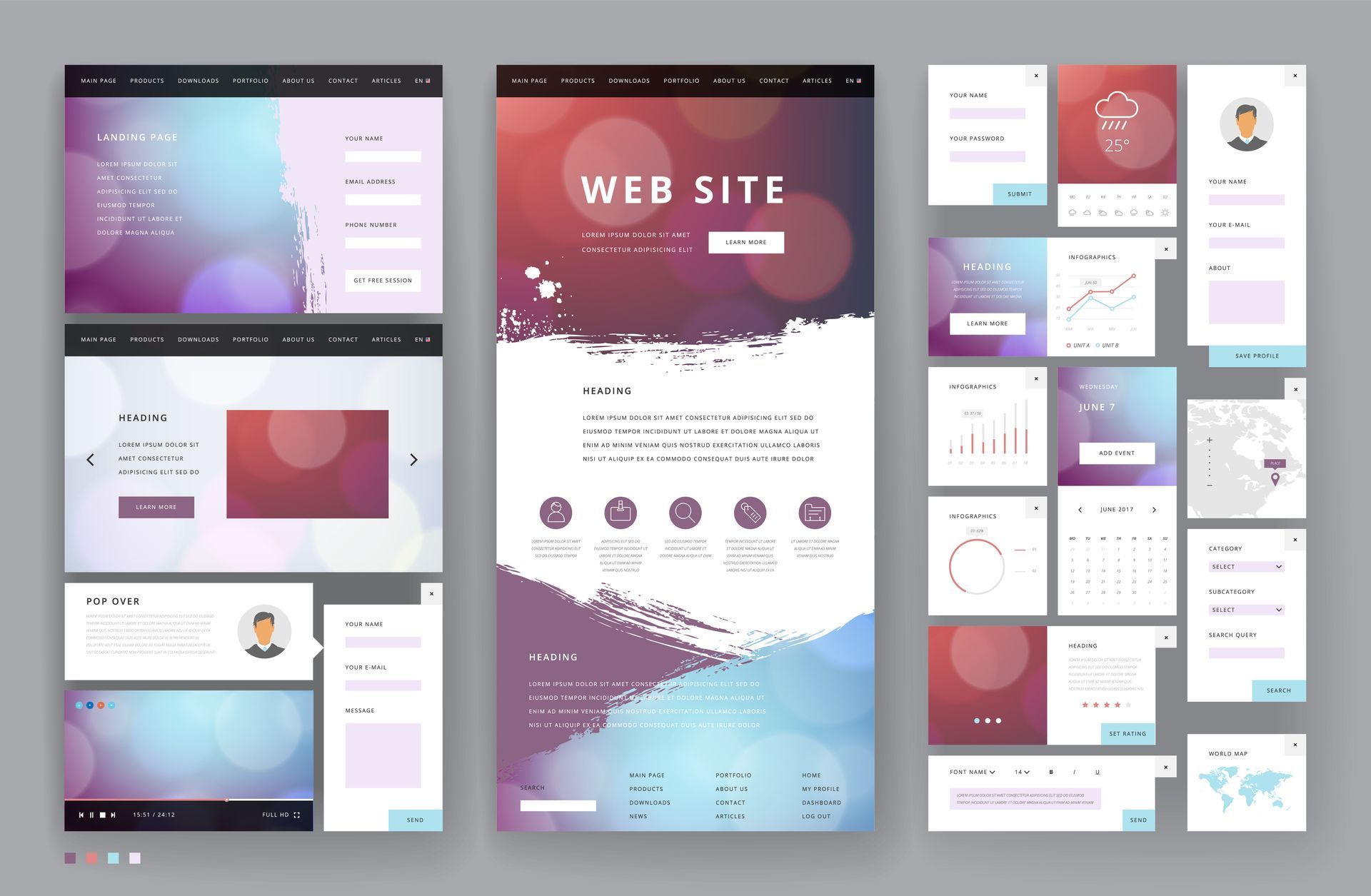
The 12 web design commandments

1. Prioritize User Experience (UX)
User experience is the linchpin of successful web design. Your website should be designed with the user in mind at all times. This includes easy navigation, intuitive layout, and accessible features. Make sure the site loads quickly, as speed is a critical factor that can either hook or repel visitors. Use A/B testing to experiment with different designs and functionalities to identify what resonates with your audience the most.
2. Keep It Simple, Stupid (KISS)
The KISS principle states that most systems work best when kept simple rather than made complicated. This holds particularly true for web design. Overloading your webpage with too many elements can overwhelm visitors and make your site look cluttered and incoherent. Stick to essential features and functionalities that serve your site's objective. Use whitespace effectively to allow each design element room to breathe.
3. Visual Hierarchy
Visual hierarchy is a principle rooted in psychology that focuses on arranging elements in a manner that guides the viewer's eye to the most important parts first. From typography to color and layout, each design element should work together to tell a cohesive story. The most crucial information should be the most prominent and gradually lead the viewer to secondary or supporting content.
4. Consistency Is Key
Maintaining a consistent design across all pages will make your site look professional and trustworthy. Use the same color schemes, fonts, and general layout across all sections. This doesn’t mean every page has to look the same but maintaining some level of consistency helps build brand recognition and makes navigation easier for the visitor.
5. Mobile Responsiveness
With a significant chunk of internet browsing done on mobile devices, a
mobile-responsive web design isn't just an add-on but a necessity. Ensure that your website looks and functions well on various screen sizes. Use flexible grids and layouts, and make sure images are scalable to create an optimal viewing experience regardless of the device being used.
6. Load Time
In an age of instant gratification, no one wants to wait for a slow website to load. A delay of even a few seconds can result in lost visitors and, in the case of e-commerce sites, lost sales. Optimize images, minify code, and leverage browser caching to improve your site’s load time. Consider using Content Delivery Networks (CDNs) to distribute the load, saving bandwidth and speeding up access for your users.
7. Optimized Typography
Typography is often overlooked but it plays a crucial role in enhancing readability and user experience. Make sure you select fonts that are easy to read across devices and browsers. Limit the number of different fonts to maintain a cohesive look and feel. Also, pay attention to line spacing, line length, and text size to ensure that your content is easily digestible.
8. Color Psychology
Colors evoke emotional responses and can significantly impact how a visitor perceives your site. Understanding color psychology can help you choose the right color scheme that aligns with your brand's message and target audience. For instance, blue often induces a sense of trust, while red is a color of passion and urgency. Use contrasting colors for text and background to make reading easier on the eyes.
9. Effective Call-to-Action (CTA) Buttons
Every website has a goal, be it lead generation, sales, or awareness. Effective Call-to-Action buttons guide your visitors toward accomplishing this goal. Make your CTAs stand out with compelling text and prominent placement without being too aggressive. Test various designs, placements, and text to see what yields the best results.
10. Easy Navigation
The ease with which users can move around your site can make or break their experience. Make use of simple and intuitive navigation menus. Always include a search function for larger websites, and consider a sticky navigation bar that stays accessible as users scroll down. All of this contributes to a frictionless user journey, making it easier for visitors to complete their objectives.
11. Content is King, but Context is Queen
The content on your site should not only be of high quality but also relevant to the user's intent. Content should be organized logically in a manner that complements the design elements. Always consider where the user is in their journey and provide them with information or actions that are contextually appropriate.
12. Measure, Analyze, Improve
One of the most important aspects of web design is the constant cycle of measurement, analysis, and refinement. Tools like Google Analytics, A/B testing software, and user feedback can provide invaluable insights into how your design is performing. Keep track of metrics like bounce rates, time spent on page, and conversion rates to understand user behavior and make data-driven improvements.
Master Exceptional Web Design
By understanding and implementing all 12 of these essential principles, you're not just building a website—you're crafting an effective, efficient, and engaging digital experience that meets both user needs and business goals. Remember, good web design is a never-ending journey of learning, adapting, and refining. Make these 12 commandments your guiding stars, and you'll be well on your way to mastering the art of exceptional web design.
About The Stack Group
Located in Massachusetts, The Stack Group specializes in Web Design, SEO, and Copywriting. Our team of experts is committed to elevating your online presence through tailored, data-driven solutions. From sleek, user-friendly web designs to impactful digital marketing strategies, we focus on delivering measurable results that align with your business goals. Check out our web design services and view our recent web design projects.
Questions? Have a project you're ready to launch?
Simply text our team at
(857) 256-1295 or send us a message!
Latest Articles